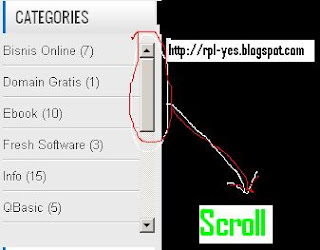
Memberi Scroll pada Label
TM-Blog kali ini akan berbagi trik tentang Memberi Scroll pada Label
Label berfungsi sama dengan folder yaitu penampung dari beberapa postingan kita sehingga memudahkan pengunjung untuk mecari informasi-insormasi dari blog kita
nah jika blog kita sudah berisi banyak informasi maka label kita juga banyak dan akan makan tempat
nah trik kali ini bisa membantu dan menghemat tempat di blog kita
Berikut triknya Cekibrot
1.Buka akun Blogger sobat
2.Pilih Temlate
3.Pilih Edit HTML
4.Centang "Expand Template Widget"
5.Cari kode ]]></b:skin>
6.Letakkan Kode dibawah ini diatas kode ]]></b:skin>
#Label1 .widget-content {
height:150px;
width:auto;
overflow:auto;
}
7.Simpan
NB : Jika ingin menyesuaikan panjang scroll ubah kode yang berwarna merah
Sekian dari TM-Blog semoga bermanfaat bagi sobat yang membacanya
Tinggalkan komen untuk postingan ini
Label berfungsi sama dengan folder yaitu penampung dari beberapa postingan kita sehingga memudahkan pengunjung untuk mecari informasi-insormasi dari blog kita
nah jika blog kita sudah berisi banyak informasi maka label kita juga banyak dan akan makan tempat
nah trik kali ini bisa membantu dan menghemat tempat di blog kita
Berikut triknya Cekibrot
1.Buka akun Blogger sobat
2.Pilih Temlate
3.Pilih Edit HTML
4.Centang "Expand Template Widget"
5.Cari kode ]]></b:skin>
6.Letakkan Kode dibawah ini diatas kode ]]></b:skin>
#Label1 .widget-content {
height:150px;
width:auto;
overflow:auto;
}
7.Simpan
NB : Jika ingin menyesuaikan panjang scroll ubah kode yang berwarna merah
Sekian dari TM-Blog semoga bermanfaat bagi sobat yang membacanya
Tinggalkan komen untuk postingan ini




Keren nih ^_^.
BalasHapusWidget Pengikut bisa gak di buat scroll?
bisa gan :)
Hapustnggu post selanjutnya ^O^
Keren sob , harus dicoba karena label gue udah panjang banget hahha :)
BalasHapusiya silahkan dicoba buat kelangsungan blog :)
Hapus\m/ \o/
info yg bagus dan sangat bermanfaat bagi blog saya.Kunjungi balik di www.ankurniawan.blogspot.com
BalasHapusiya :D
Hapuswow blognya keren :)
Triknya simple dan mudah....tq sudah berbagi!
BalasHapusiya simple :)
Hapusselamat ats keberhasilanya :)
\m/ :drummer:
artikel yang sangat bermanfaat gan..
BalasHapusmenambah wawasan :)
iya :)
Hapusterima kasih sudah berkunjung :D